オンラインプログラミングスクール「ウェブカツ!」(女性割引)で学んでいます。今回の2週間おきの学習進捗ブログでは、自分のファイル(サイト)を初めてウェブ上に公開した体験を書きます。
そもそもプログラミング学習を未経験から始めた私には、自分が作ったファイルをインターネットにどうやって載せるのかもナゾでした。でもプログラミング学習の過程では、いずれ自分の作ったものを公開してアピール(アウトプット)する段階に来ますよね。私も先にプログラミングを学んでる方々が次々と「自分で作ってみました!」とOUTPUT作品を公開しているのを見て「どうやってやるんだろう?」と思ってました。
そしたら「ウェブカツ」の学習でも「自分のファイルをウェブ上に公開する」という宿題が出たので、「ついに自分の番が来たか」と。そこでまずは技術書をもとにプログラミングしたものをサイト公開してみることにしました。(本当はPHPで作ってやりたかったけどそれは今後ウェブサービス部で取り組みます)
<最初にすること:サーバーレンタルとドメイン取得>
ウェブ上に載せるってことは、自分のURLがあるので、自分のURL(サイト)を持つことになります。それにはまず「プロバイダから『サーバー』をレンタルする」「自分の『ドメイン』を取得する」の2つが必要と分かりました。
私はいろいろ調べてみて色んな人がおススメしていたXServer(エックスサーバー)というプロバイダに申し込み、ドメインを取得しました(ドメイン取得はキャンペーンで無料だった!無料キャンペーンはけっこうやっているようです)。
ドメイン名前は迷った末、
coding-diary.com
に決めました!・・さて、問題です。このURLサイトの目的は何でしょうか?
そう、coding diary(プログラミング学習を記録するブログ)を書くことです。単純ですね!(でもけっこう決めるまで悩んだ 笑)
ここまでのプロセスと方法は他の記事に詳しく書きました。他にもやり方を解説しているブログはググるとたくさん出てきますよ。
さてドメインを取得したらお次は、そのサーバー(ドメイン)に自分が作成したファイルを公開(アップロード)します。もちろん初体験でしたが、この数日でなんとか完了したので方法を解説します。
<FTPソフトを使ってファイルをウェブ上にアップロード>
簡単に手順を説明します。
1.FTPソフトをインストールして、サーバーとソフトで必要な設定をする
アップロードはFTPソフト(ウェブ上にファイルをアップロードするソフト)を使って行いました。ソフトはいくつもあるようですが、私はエックスサーバーのマニュアルをはじめ色々なブログで紹介されていた Filezilla を選びました。(リンクからダウンロードできます)
やり方は簡単、サイトにアクセスしてダウンロード。そしてソフトに必要項目を入力するだけ!
の、はずだったんですが・・私はここで手こずりました(涙)
<原因不明のエラーに5時間半苦しむ>
なぜかインストールしたFilezillaを起動しても、管理ページが開かず、代わりに変な小ウィンドウが開いて、そこに赤字の英語で「接続できません。原因は・・・」を難解な英語でツラツラとエラーメッセージが。私:「え~っ。解説と違うよぉ・・・!」
その後エラーの解決を試み、ググっていくつか英語の解説を読んだもののやはり意味不明(日本語に訳せてもやっぱり分からん)で頭を抱えました。
<夫のヘルプ>
そうしてお昼過ぎから夕飯後までもがいている私を見て「何困ってるの?」と声をかけてきた夫。(プログラミング経験はゼロ。)彼に状況を説明したら「ソフトをもう一度アンインストール&再インストールすれば?」と。「それもうやった😤😤」という私に「まぁまぁ!😃😃」と言いながら夫はFilexillaのダウンロードページを開きました。(写真)
私はここの「WINDOWS用」と書かれた緑のボタンでダウンロードしてうまく行かなかったので、夫にそう言うと、彼はその下の「そのほかのオプション(More
download option)」というリンクをクリック。そして飛んだ別のページには、またソフトダウンロード用のクリック箇所が。(写真)
・・そこから詳しくは省きますが。。というか詳しく書くまでもなく、それでダウンロードしたファイルであっさり!起動したら成功しました!!
「なんで??!なんであの緑のでっかいダウンロードボタンのソフトはダメだったの???!!普通はあっちをダウンロードするよ!!!!サギみたいじゃん!!」という私のブーブー文句に、「まぁうまくいったから良かったね」と夫。
でも、今も腑に落ちません。。私の5時間は何だったんだろう。なんであんな風になってるんだろう。ともかく、これからFilezillaのページからソフト(WINDOWS用)をダウンロードする人は、緑のボタンでダウンロードしてうまく行かなかったら、上記を参考にしてください。
まぁ今後もプログラミングをしていく中で、原因不明で思い通りにいかない場面にたくさん直面することを思えば、これぐらいでイライラしたり疲れてちゃ話にならないかもしれません。ましてや今回のように夫が(偶然)助け舟を出せる事なんてほぼなくなるでしょう。自己解決能力を高めないとな。。
夫「そうやってジタバタしながら、うまくなって行くんだよ」(ジーン😭)
2.FTPソフトからサーバーに接続
FTPソフトが無事、起動したので急に元気を取り戻し、その勢いでエックスサーバーに接続するための設定をしました。これはエックスサーバーのマニュアル通りに進めたらスムーズに成功。そしていよいよサーバー接続。これも成功!
そしてここからいよいよアップロードするのですが…ここからマニュアルなし(´・ω・)
3.PCのファイルをウェブ上にアップロード(公開)
普通なら、ここからもスムーズに進む人の方が多いと思います。なぜなら取得したドメインにはまだ何のファイルもアップロードされていない状態で、FTPファイルの管理画面(Filezillaでいうサイトマネージャー)からサーバーに接続すると、おそらく画面の右半分(サーバー側の中身)はほぼブランク状態(まだ空っぽ)です。なので、あとは画面の左半分に表示されてる自分のパソコンの中身(フォルダ)からアップロードするファイルを選び、右半分(サーバー側)へドラッグ(もしくはファイル名で右クリックして『アップロード』を選択)するだけだと思います。アップロード完了したら、自分のドメイン(URL)をブラウザに入力してみて、自分の作ったサイトが表示されれば成功!
でも私の場合は、自分のドメインにはすでにワードプレスのブログサイトが入っているので、右側のサーバー部分にはすでにワードプレス関連のデーターがたくさん入っている状態でした。つまり、もうファイルをアップロードするスペースがないってこと・・?どこにファイルをアップロードすればいいの?
分からなくなったので、一つのドメインで複数のサイトを載せる方法を調べてみました。
<サブドメインとサブディレクトリ>
coding-diary.comというメインのURL名でアップロードができないなら、このドメインの「サブドメイン」か同じドメイン内の「(サブ)ディレクトリ」と言う場所にアップロードが可能のようです。ここでいうサブディレクトリは、ドメイン内にある「外部ファイルのアップロード先=ルートディレクトリ」にあたるようです。(ウェブカツでも習いました)
方法1:サブドメインURL:○○○○.coding-diary.com
方法2:サブ(ルート)ディレクトリURL:coding-diary.com/○○○○
方法2:サブ(ルート)ディレクトリURL:coding-diary.com/○○○○
のどちらでもアップロードすることができます。
私のドメインはプログラミング学習のブログサイト用なので、今回公開するファイル(プログラミングのアウトプット)と内容が関連しています。なので新たなサブドメインは作らず、方法2の「ドメインの中にあるルートディレクトリ」にアップロードすることにしました。
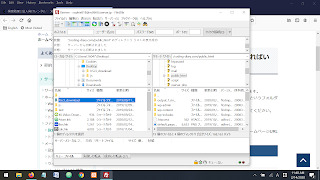
エックスサーバーのルートディレクトリは、「public_html」という名ですでに用意されています。そこでサーバーに接続してこのディレクトリを探し、そこにワードプレスのファイルがすでにいっぱい入ってるけど気にせずにアップロードしてみました。
⇒アップロード(転送)成功!(写真)
 |
| 厳密にはその瞬間の画面じゃないけど、イメージ。左がPCで右がサーバーの中身です |
さて、あとはこのURLを開いてうまくサイトが表示されるかな……?
できたぁぁぁ!!!!!!!
ということで今回のブログはここまでにします。長くなりました(汗)
いやぁ、ちゃんとできてほんとに良かった。これで今後もアウトプットを公開していけそうです。(あとは作らないとね!)
ちなみに今後プログラミングブログは
coding-diary.comのサイトに近々引っ越して続ける予定です。
ここまで読んでいただき、どうもありがとうございました!
※実践的なオンラインプログラミングスクール「ウェブカツ!!」はコチラ↓
初心者向けオンラインプログラミングスクール「ウェブカツ!!」
初心者向けオンラインプログラミングスクール「ウェブカツ!!」

